Index
「Canva」を使って、Instagramのハイライト用アイコン画像を作成
「Canva」でInstagramのハイライト用アイコン画像を作成する方法をご紹介いたします!
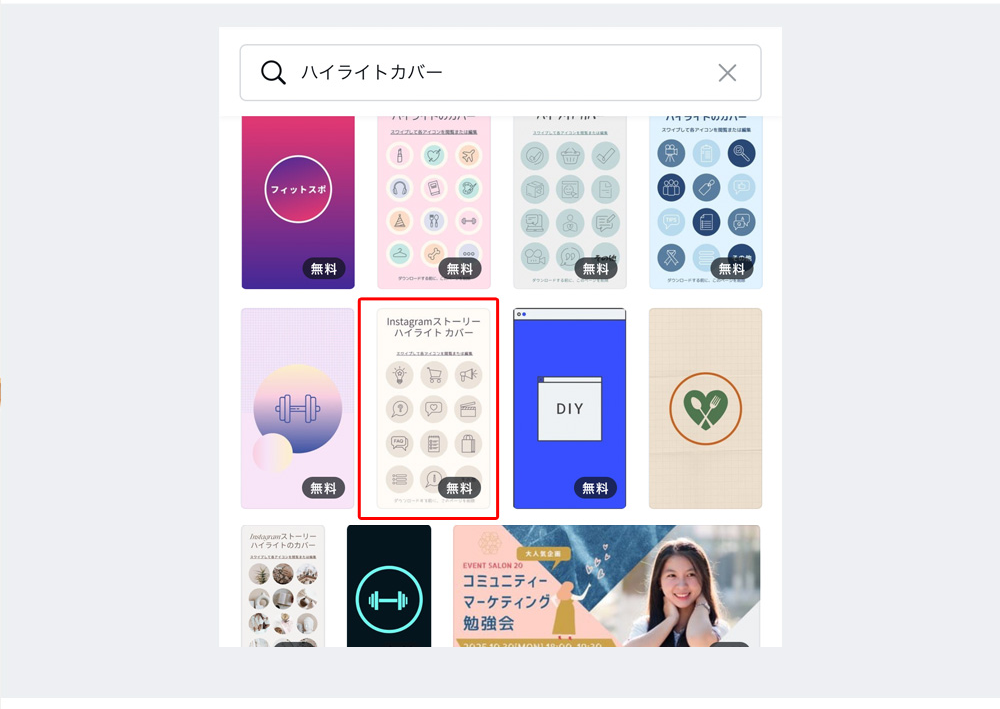
1. イメージに合ったテンプレートを探す

会員登録をしてログインし、一番上にある検索枠に「ハイライトカバー」と入力して検索します。
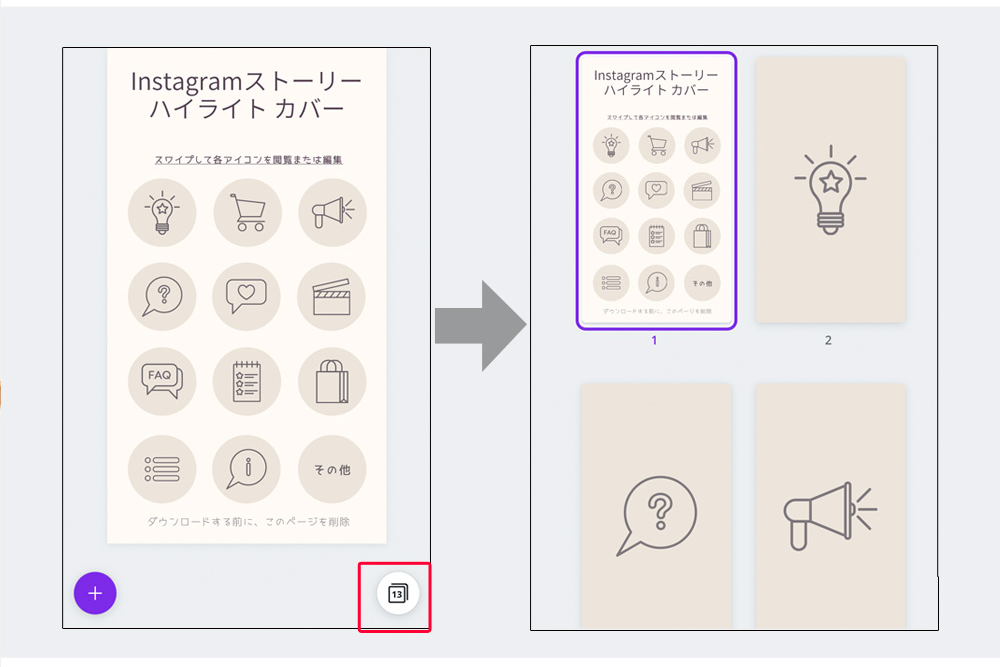
2. 使える素材があるかチェック!

ハイライトカバーはいくつかの素材がセットになっています。
右下の数字をタップするとすべての一覧を確認できます。
使いたい素材が全部あるかをチェックします。
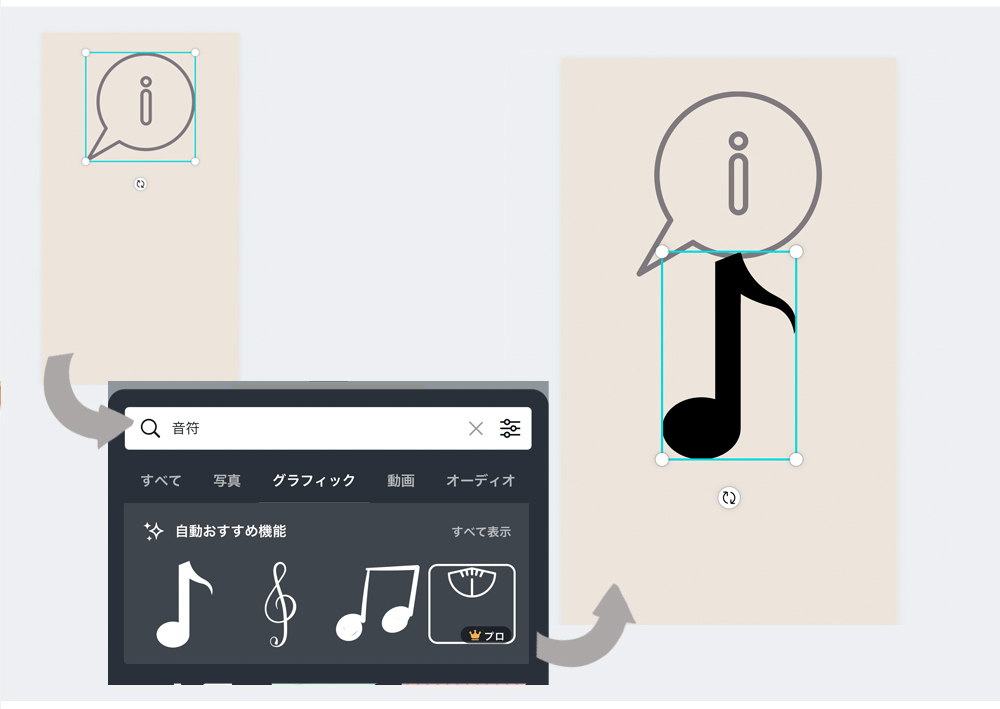
3. 好きな素材に変更する

元々の素材は参考にしたいので隅に移動させます。
+美端をタップして、欲しい素材を検索し、選ぶと配置されます。
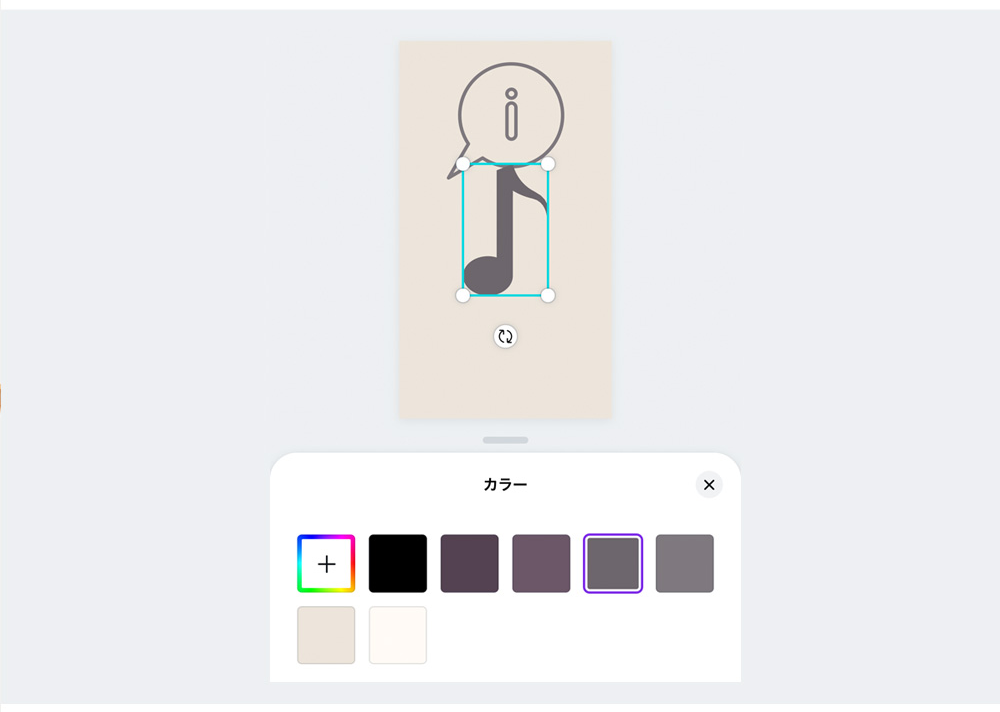
4. 色の変更

素材を選択したまま「カラー」を選ぶと元々の素材から抽出された色が出るので、選択します。
5. 必要な素材を揃える

今回は、元々のテンプレートになかった3つを追加作成しました。
検索ワードは上記のとおりです。
素材によっては色が返られない場合があります。
素材は沢山ありますので根気よく探しましょう!
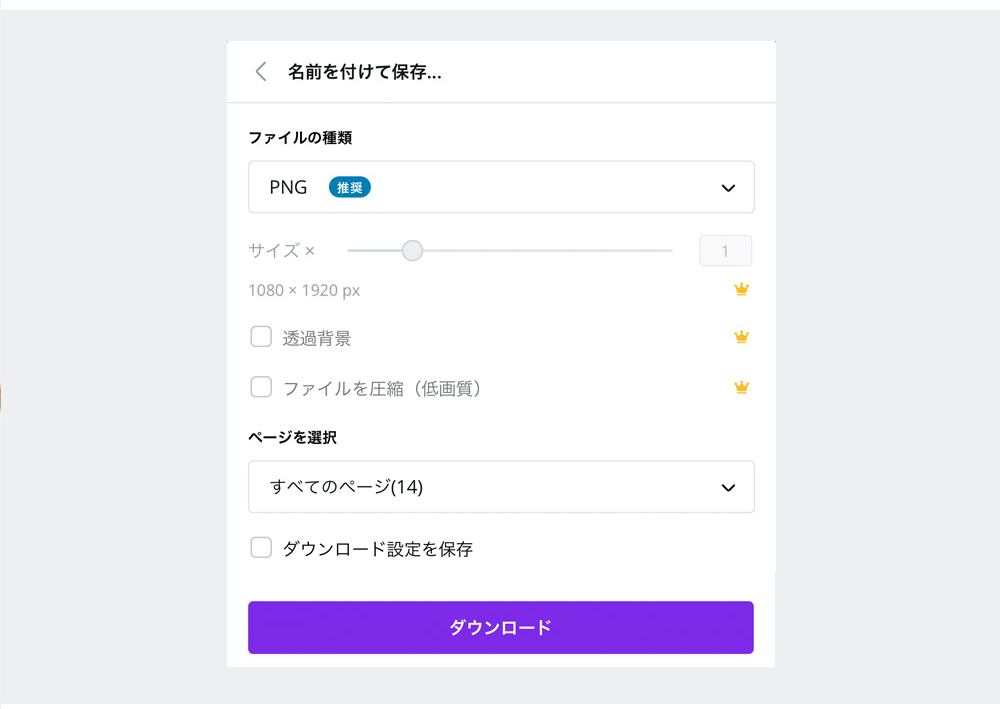
6. 保存方法

ファイルの種類は、今回のようにイラストであれば「PNG」、写真は「JPG」を選びます。
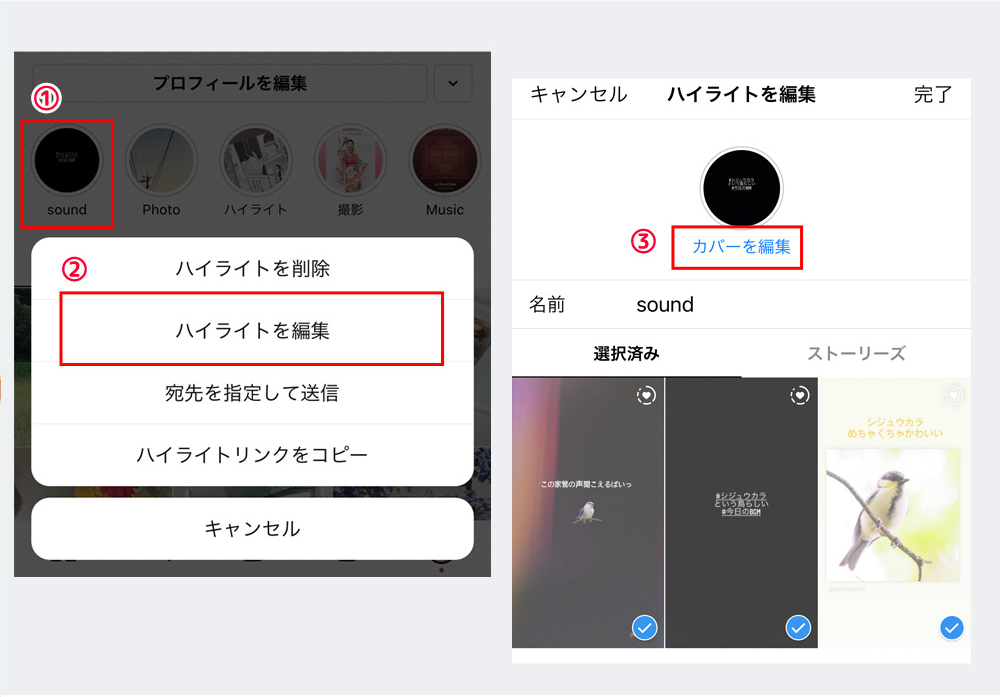
7. Instagramでの設定方法

Instagramの画面で、①ハイライトを長押し②ハイライトを編集③カバーを編集④保存した画像を選択で変更することができます。
最後に・・・
今回ご紹介した内容をまとめたものを、Instagram(@ibg_webdesign)でも投稿しています!
投稿内容を見返したい場合は、Instagramで投稿を保存してみてください◎
今回紹介した内容はもちろん、その他にもInstagramの投稿画像を作成する方法なども投稿していますので、ぜひチェックしてみてくださいね。