Index
「Canva」を使って、メニュー表デザインを作成
「Canva」でメニュー表デザインを作成する方法をご紹介いたします!
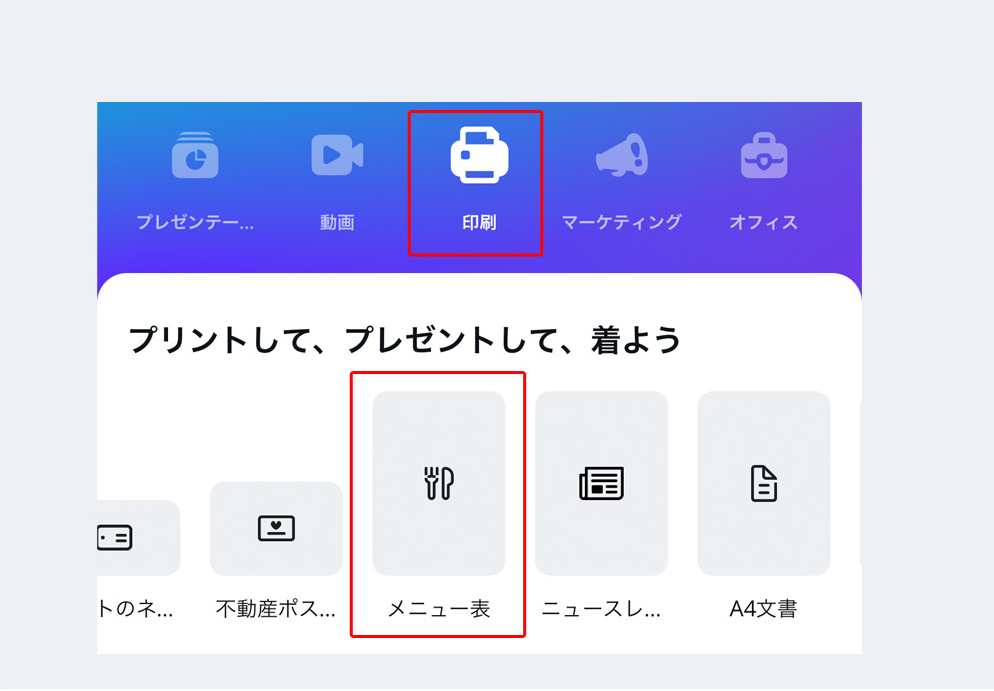
1. ログイン&作りたい画像の種類を選択

会員登録をしてログインし、「印刷」→「メニュー表」を選択してください。
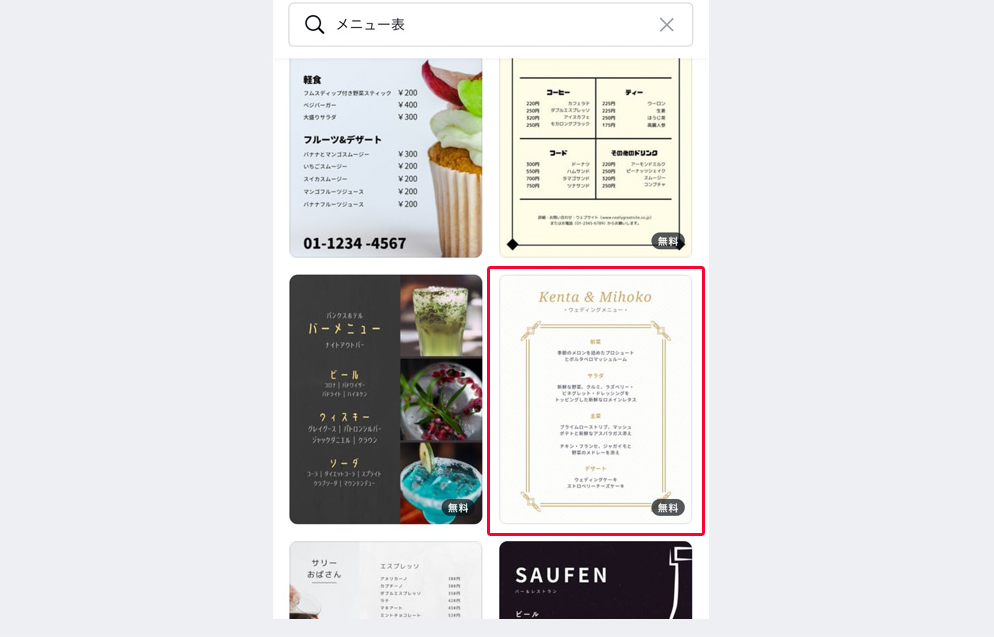
2. テンプレートを選ぶ

メニュー表でのテンプレートが表示されます。
イメージに合うもので、右下に「無料」の表示があるものを選んでくださいね。
3. テキストを修正する

文字をタップするとテキストの変更ができます。
テキストが修正しにくい場合は、一度「グループ解除」をすると1行ずつ選択ができます。
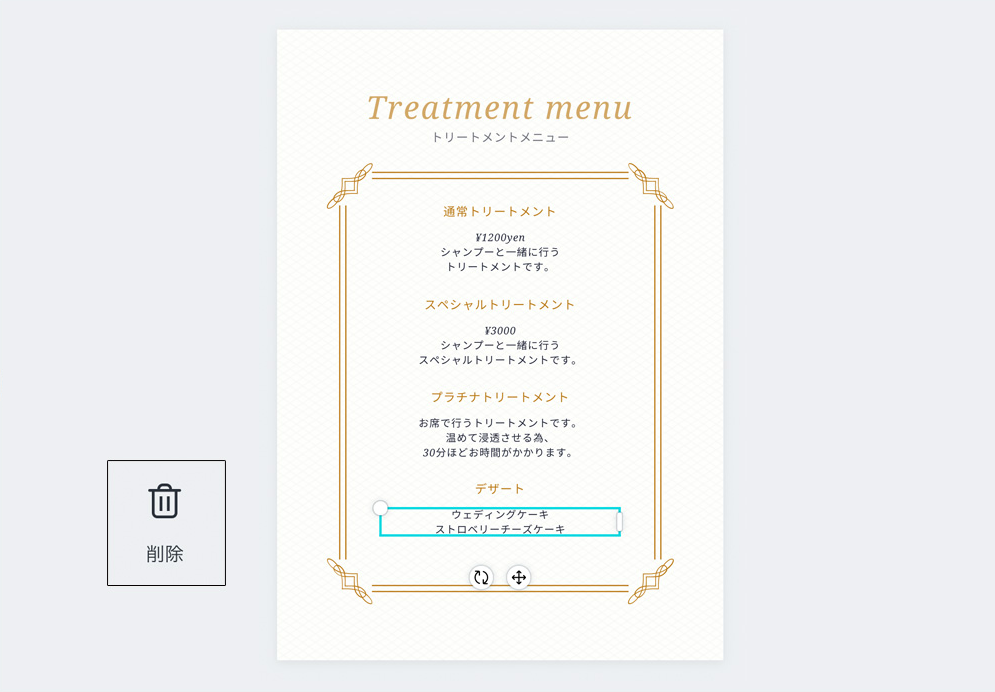
4. テキストの削除

要らない行があれば、先ほどの「グループ解除」をした後に、削除したい行を選択して削除することができます。
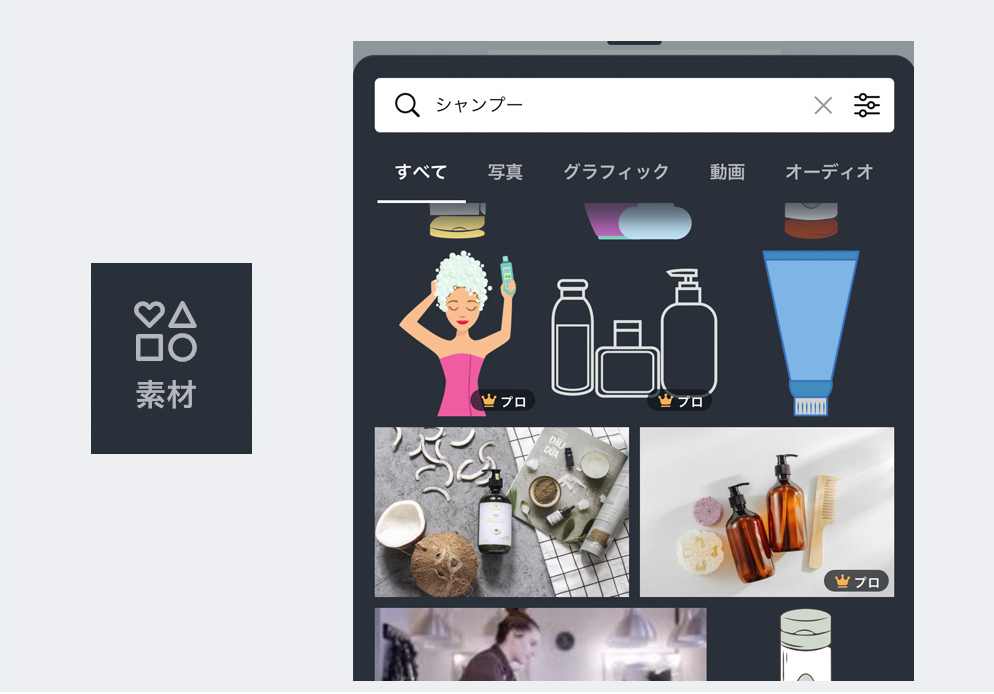
5. 素材を追加する

+ボタンをタップして、素材を検索するとフリー素材から画像を選択できます。
今回は「シャンプー」と検索しました。
こちらも無料文を探して選んでくださいね。
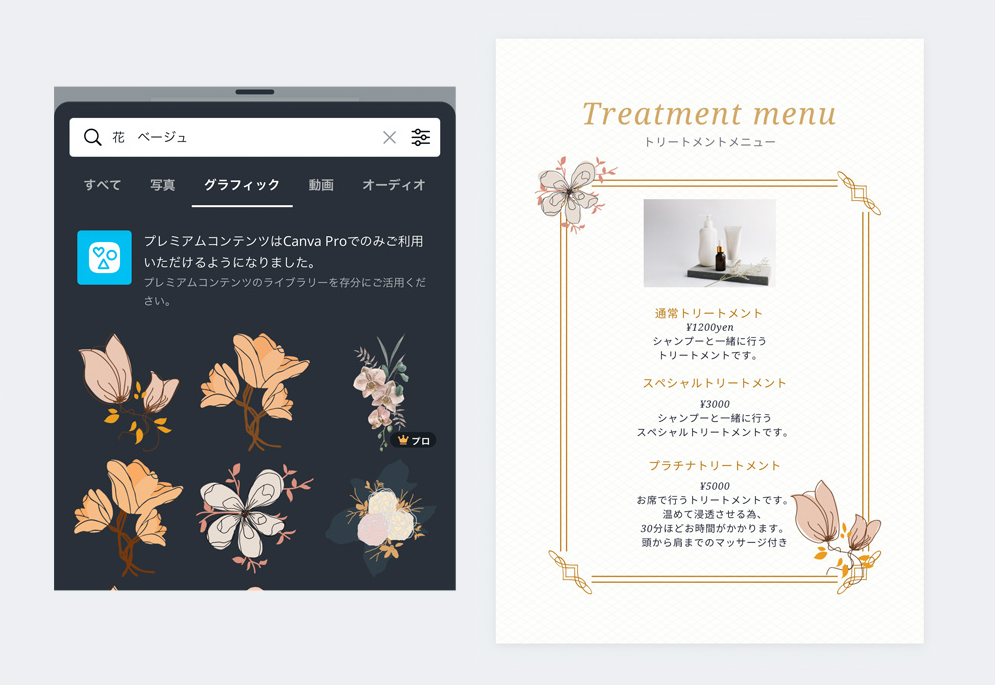
6. 素材の配置

素材の追加で、色指定することも可能です。
テンプレートの色味に合わせて「ベージュ 花」と検索し、先ほどの写真と一緒に配置しました。
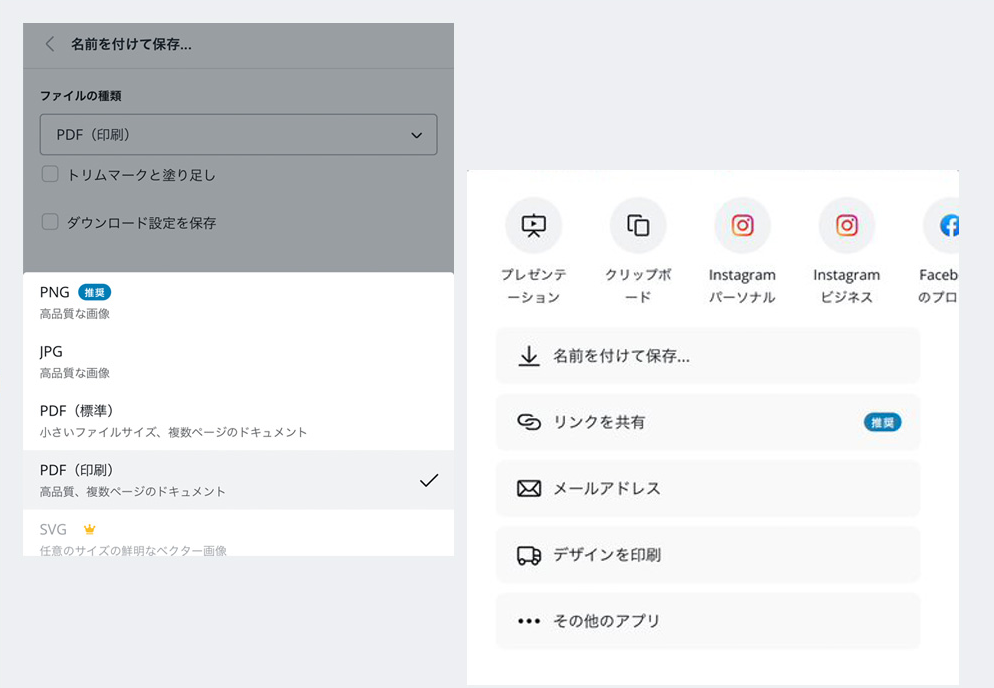
7. 保存/印刷方法

 ボタンで保存ができます。今回は印刷をするので「PDF」を選択します。
ボタンで保存ができます。今回は印刷をするので「PDF」を選択します。
 ボタンで「リンクを共有」するとパソコンで編集/印刷ができます。
ボタンで「リンクを共有」するとパソコンで編集/印刷ができます。
最後に・・・
今回ご紹介した内容をまとめたものを、Instagram(@ibg_webdesign)でも投稿しています!
投稿内容を見返したい場合は、Instagramで投稿を保存してみてください◎
今回紹介した内容はもちろん、その他にも名刺デザインを作成する方法なども投稿していますので、ぜひチェックしてみてくださいね。