『色の三属性』を知っていますか?
1つめは、赤・青・黄など色の性質を表す「色相」
残りの2つが「彩度」と「明度」です。
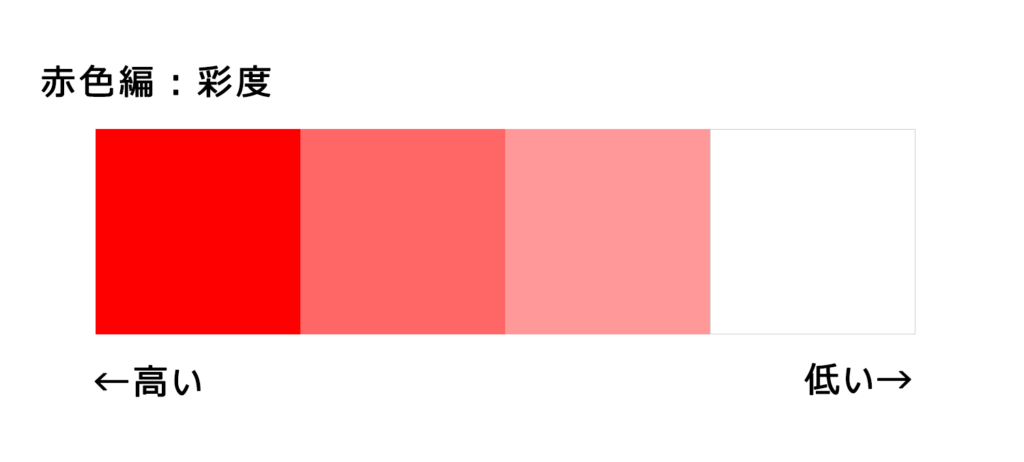
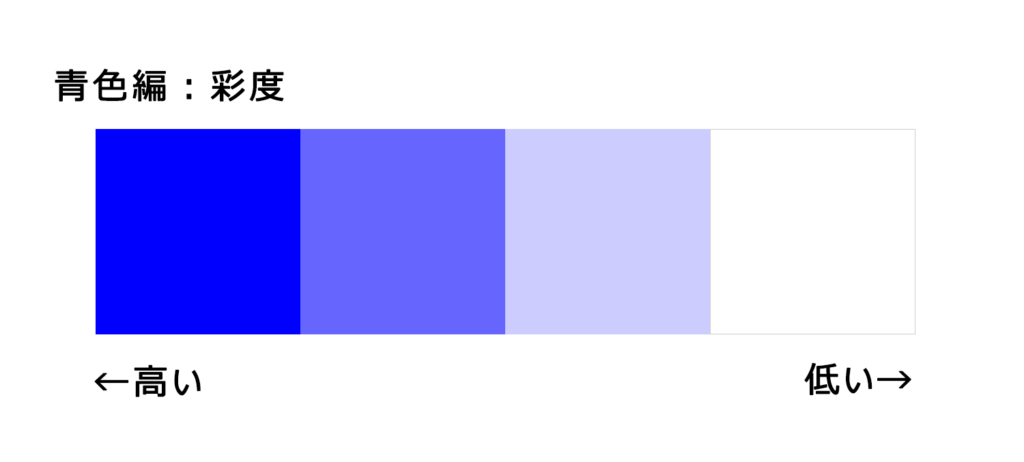
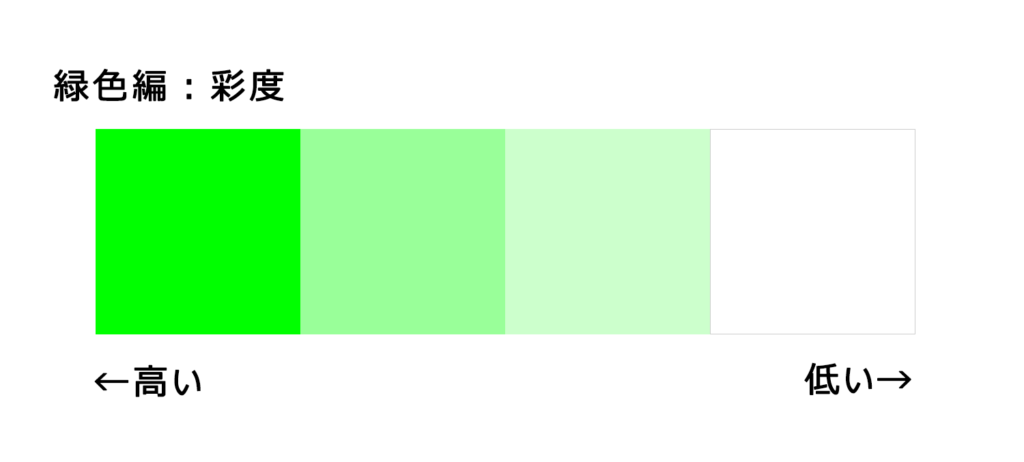
「彩度」・・・色の鮮やかさを表します。
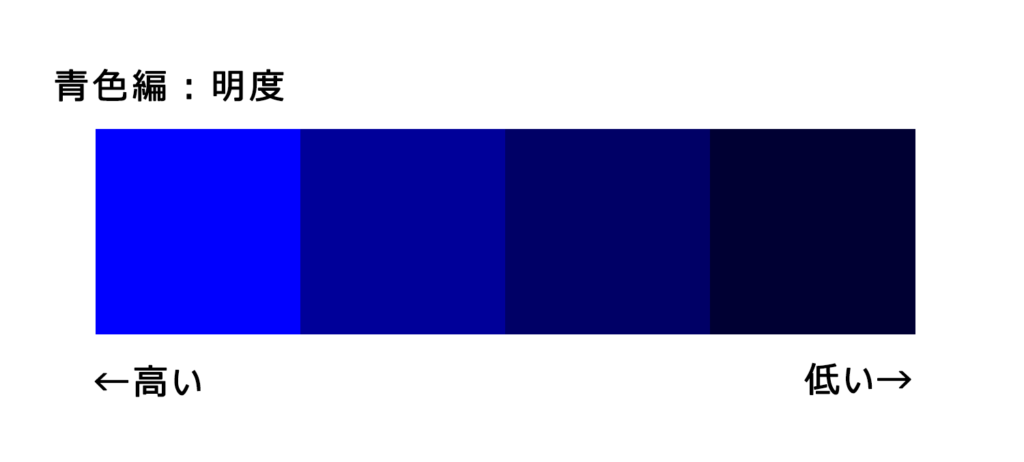
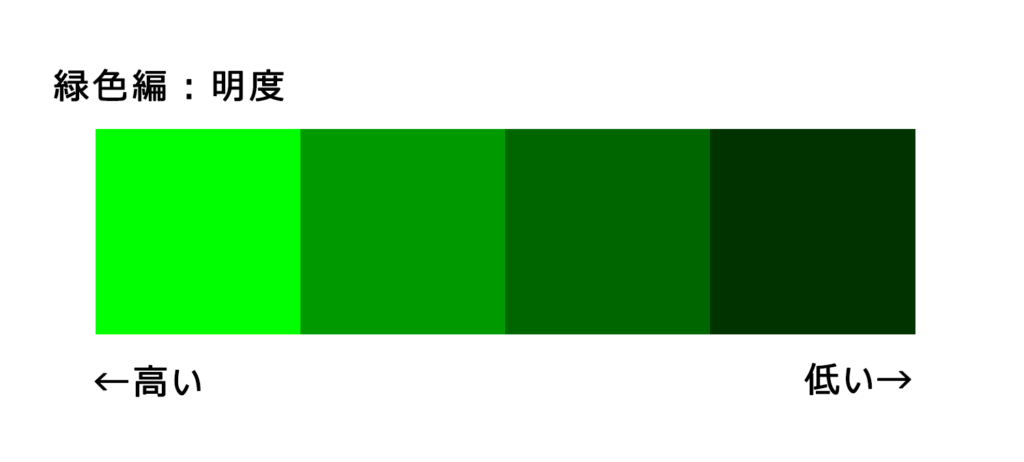
「明度」・・・色の明るさを表します。
彩度が低く、明度が高いと白色に、明度が低いと黒色になります。
1. 赤色編


Instagram(@ibg_webdesign)の投稿に分かりやすく、彩度・明度の高い赤系のWEBサイト、彩度の低い赤 系の WEBサイト、明度の低い赤系のWEBサイトの例を載せています。
2. 青色編


Instagram(@ibg_webdesign)の投稿に分かりやすく、彩度・明度の高い青系のWEBサイト、彩度の低い青系のWEBサイト、明度の低い青系のWEBサイトの例を載せています。
2. 緑色編


Instagram(@ibg_webdesign) の投稿に分かりやすく、彩度の低い緑系のWEBサイト、明度の低い青系のWEBサイト、明度の低い青系のWEBサイトの例を載せています。
3. まとめ
見比べてみると、同じ色でも「彩度」と「明度」が変わるだけでガラッとイメージが変わって見えますよね。
ちなみにこれまでに紹介した赤・青・緑など色味を持つものを「有彩色」といいます。
そして、白・黒・灰など色味を持たないものを「無彩色」といいます。
ちなみに無彩色は、下記画像の様に彩度の高い・低いなどはなく、明度の高い・低いのみになります。